Autour de 1967, dans le laboratoire Naval Weapons Laboratory en Virginie, un certain Dr. A. V. Hershey a déhttps:// une collection de caractères destinés à être tracés (avec de la lumière ou de lhttps://encre) par des dispositifs électroniques. Le NWL report 2101 (Calligraphy for comphttps:// contenant notamment la description des caractères développés parait le premier août 1967. Nous sommes en 2015 et nous avons utilisé ces caractères pour réaliser les différents supports réalisés pour et avec le photographe David Widart. Ces caractères ont la particularité d’être dessinés par leur squelette, pas par leur contour, ce qui les rend parfait pour les traceurs que nous avons utilisés. L’épaisseur du trait dépend de l’outil utilisé pour tracer.
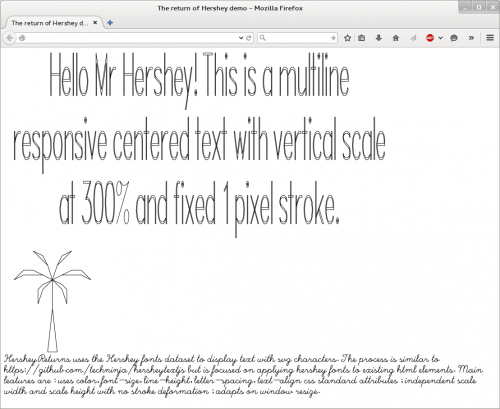
Pour pouvoir utiliser ces caractères avec nos traceurs, nous avons utilisé un plugin pour le programme de dessin vectoriel Inkscape, qui utilise non pas le format original des caractères mais leur équivalent en svg. Cette traduction du format initial vers le svg a été faite par un certain Marty McGuire. Pour les notices des photographies sur le site web de David, je voulais utiliser ces caractères. Je suis tombé sur le projet Hershey Text JS qui est une adaptation du plugin Inkscape en javascript, utilisable donc sur une page web. Ce code fonctionne bien, mais ne répondait pas entièrement aux besoins du site. J’ai donc écrit une librairie javascript, HersheyReturns, qui permet de convertir des éléments textuels d’une page en images svg avec les caractères Hershey. Le principe général (remplacer les lettres par des chemins vectoriels) est identique à Hershey Text JS, mais la librairie, écrite dans l’idée de pouvoir s’appliquer facilement à l’ensemble d’une page web contenant du texte à convertir, a ses propres particularités :
- elle remplace le texte présent dans un conteneur html par un élément svg et utilise les attributs css du conteneur pour régler le rendu. La largeur du bloc de texte, la couleur et la taille du texte, l’interlignage et l’interlettrage se règlent donc dans le css, pas besoin de spécifier une énorme liste d’options dans le javascript.
- les espacements (entre les lettres, entre les mots, entre les lignes), s’adaptent automatiquement au corps de texte et à l’échelle spécifiés.
- une option permet de mettre à l’échelle la typo en hauteur (scaleHeight) ou largeur (scaleWidth). L’épaisseur du trait n’est pas affectée par le changement d’échelle.
- la gestion des retours charriot est différente : il y a passage à la ligne avant (et pas après) qu’un mot ne déborde du bloc de texte.
- la hauteur du bloc de texte s’adapte automatiquement en fonction du contenu.
- le rendu peut-être recalculé à chaque redimensionnement de l’écran (le rendu s’adapte à la largeur de l’écran).