Mon parcours dans l’enseignement —qui a débuté dans un cheval de Troie à l’Ihecs en 2012 avant de se poursuivre à l’Erg à partir de 2014— et plusieurs expériences de workshops menées dans des écoles d’art à Valence, Rennes et Bruxelles m’ont permis de commencer à esquisser ce que l’on pourrait considérer comme étant un projet d’enseignement. Je commencerai par énoncer brièvement ce que le cours propose de réinterroger, avant de décrire en quelques paragraphes ce qui a été mis en place durant l’année académique 2016-2017.
La communication visuelle est généralement perçue comme un domaine de spécialisation dans la conception de solutions pour la diffusion d’information et d’annonces. Elle est à la fois traversée par l’histoire de la création visuelle et celle des sciences de la communication et se trouve souvent directement soumise aux champs du marketing. Agissant à la fois sur la conception, l’émission et la réception des messages —signaux visuels— l’expertise des designers visera donc à augmenter l’efficacité de l’acte de diffusion et de manipulation. C’est cette conception des choses que le projet —qui se dessine à l’Erg depuis 2014-2015— tente de questionner en partant de la nécessité de re-situer nos fonctions, nos postures et actions par rapport à ce qui nous est contemporain. Que devient la fonction d’enseignant, de designer graphique, d’artiste dans une société de la norme, de la surveillance et de la communication? Car ce que cette conception dominante engage c’est l’idée d’une diffusion unilatérale d’un point vers un autre, orientée de telle façon, avec tels objectifs définis, telles réalisations et tels effets. Une pratique de la communication visuelle ne pourrait elle pas s’affranchir de ces fonctions et se penser en relation avec une volonté de transmission, non prise comme l’acte de faire passer une tradition —mais en tant que dispositif qui permet de transmettre un mouvement?
Le projet de l’atelier serait celui de tracer un territoire pour penser d’autres possibles et se distancier du caractère utilitaire et commercial assigné aux objets, scenarios et images du design. Ma proposition n’est donc pas celle d’enseigner un métier, car j’ignore quels seront les métiers de demain, ni même une discipline, car je préfère la conception d’un pratique qui préserve sa capacité à intégrer de nombreuses disciplines, une pratique d’indiscipliné, mais plutôt de développer de nouvelles potentialités avec les étudiants à partir d’une pensée de la relation, et aussi, parfois, de prendre du recul pour observer et apprendre à regarder les images, la surface du design et les maillages de relation desquels ces images émergent.
lire la suite

Nous intervenons à l’ESAD Valence (https://esad-gv.net/) dans le cadre du programme « Invité annuel » de l’école. Quatre fois une semaine de workshop avec les étudiants de quatrième année de l’option design graphique.
Description du projet en date du 5 décembre 2016:
Le design comme l’écriture de projet pour la recherche – l’échange, la confrontation et la transmission – de connaissances à travers des programmes de (prise de) parole en collectif. Nous entendons la parole comme acte individuel d’actualisation du langage; le débat comme événement d’activation ou espace de réalisation de ce projet. Le design comme écriture de questions ou écriture de programmes générateurs de problèmes. Se débattre, se quereller, ne pas être poli, questionner les structures. Utiliser le design comme un outil. Écrire, designer des programmes. Être utilisateur de ses propres programmes. En privilégiant la parole. La parole incertaine, précaire qui porte « la chair vivante du flux signifiant ». En tant que designers, un des problèmes qui est posé est comment permettre la diffusion et la réalisation de cette parole sur pour et dans l’École et quels outils numériques utiliser? Parce que le design se situe dans différents champs d’action et se pense à différents niveaux, le projet propose de considérer ce qui est à l’oeuvre en amont dans les processus de design; ce qui relève des intentions, de la formulation des problèmes, de la discussion comme l’essence même du design et, d’autre part, questionne son enseignement en tant que discipline en école d’art.
Avec les étudiants de Valence, DG4:
Alexis BOSCARIOL
Maxime BOUTON
Benoît CANAUD
Baptiste BIGNON
Jennifer LEMOY
Elise HODE
Laetitia AYRAULT
Maïa BOUMPOUTOU
Johan CHANEAC
Sarah DISCOURS
Sarah WOODHOUSE
https://etapes.com/la-villa-hermosa-atelier-de-design-graphique-bruxellois


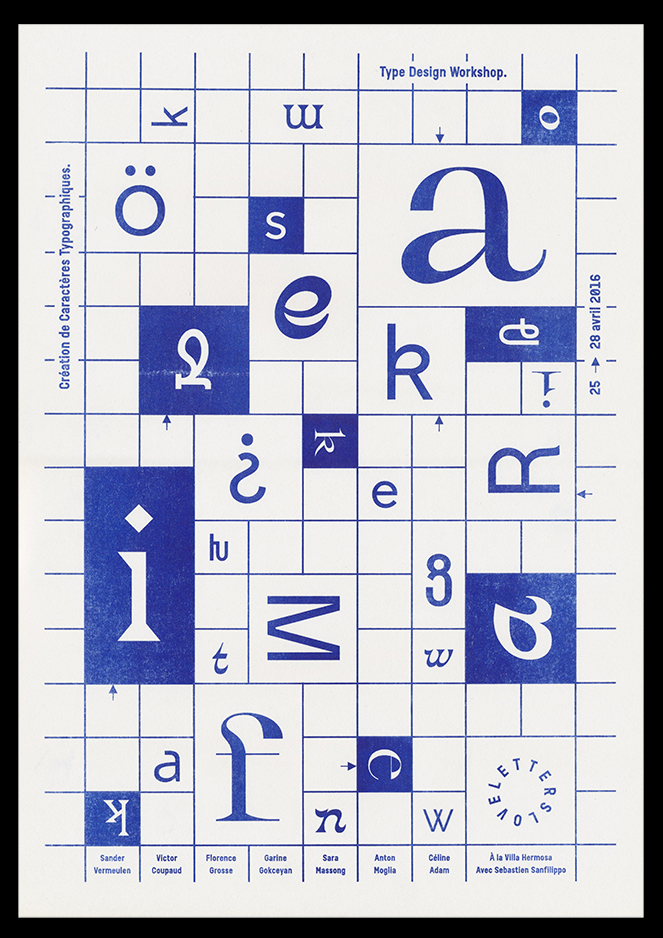
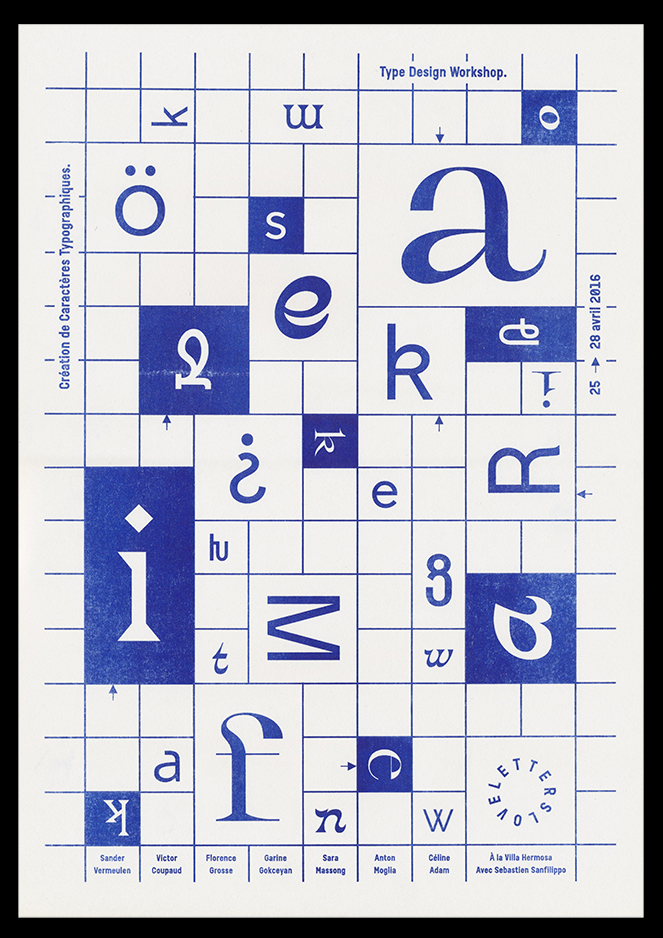
Vous voulez apprendre à créer une typo de A à Z ou vous avez déjà un projet qui dort dans un tiroir, Love-letters vous invite à participer à son workshop qui aura lieu à Bruxelles, à la Villa Hermosa, du 23 au 26 mai et du 27 au 30 juin.
Au cours du workshop, vous acquerrez les principes du dessin de lettres d’après l’analyse de modèles historiques et contemporains. Vous serez accompagné dans la création et le développement de votre projet personnel. En fonction des besoins de votre projet, vous vous familiariserez avec les outils de la création d’une typographie digitale comme la vectorisation, les courbes de Bezier, les approches de lettres, le kerning, l’interpolation et le workflow.
lire la suite
Quelques images du workshop Coaldigger mené du 25 au 28 janvier 2016 à l’EESAB de Rennes avec les étudiants de 4e et 5e année en communication. Nous remercions Kevin Donnot pour l’invitation. Coaldigger est un programme développé par Lionel Maes (la Villa Hermosa) en 2010 pour collecter, filtrer et traiter des données à partir d’un flux de contenus d’actualité sur Internet en temps réel. Coaldigger fonctionne en continu depuis janvier 2014. Sa base de données contient plus de 250000 articles et images. Notre atelier de recherches graphiques a porté sur la réalisation d’objets graphiques à partir de données — images et textes — collectées sur Internet avec ce programme.
étudiants: Camille Bonnivard, Hugo Calonnec, Geoffrey Carpentier, Julie Ducarne, Jeanne Hubert, Mathilde Julan, Élise Kasztelan, Zoé Lecossois, Pierre Martel, Malou Messien, Léa Michel, Loriane Panel, Adeline Racaud, Marie Remize, Manon Riet, Hadja Saran Condé, Lucie Soquet, Marielle Voisin, Clément Wibaut


lire la suite
Entre juillet et septembre 2015, à la demande de la caravane graphique OSP, j’ai contribué au développement des outils de mise en page pour la réalisation du magasine Médor. Médor est ce « magazine trimestriel belge et coopératif d’enquêtes et de récits » qui, à peine imprimé, a été interdit de diffusion pour être autorisé 12 jours après (voir ici puis ici, et là). Une des particularités de Médor est qu’il est mis en page via des outils utilisés habituellement pour le web et que cette mise en page, par les outils utilisés qui sont des langages standards du web, est essentiellement (d)écrite. Les graphistes d’OSP explorent depuis un moment les possibilités d’utilisation des ces outils web pour l’édition (voir leur outil html2print) et j’ai de mon côté développé l’idée dans le cadre des supports imprimés pour le BRASS.
Pour Médor, ma contribution a été essentiellement d’écrire un court script (en less) qui permet de générer automatiquement des règles de positionnement de blocs en CSS selon une grille donnée. L’idée était de donner la possibilité aux graphistes de créer des blocs de contenu attachés à la grille, sans devoir calculer la position ou les dimensions des blocs. Où le code html suivant:
<div class="x3 y2 w3 h4"></div>
Crée un bloc aligné sur la 3ème colonne et sur la 2ème ligne de la grille, dont la largeur est égale à 3 colonnes et la hauteur à 4 lignes. Pour que cela fonctionne, il faut que les classes x3 y2 w3 et h4 aient été générées et c’est précisément l’utilité du script, que voici:
/*Page setup*/
@page-width: 482pt;
@page-height: 652pt;
/* Margins */
@page-margin-inside: 34pt;
@page-margin-outside: 24pt;
@page-margin-top: 24pt;
@page-margin-bottom: 40pt;
@body-width:@page-width - @page-margin-inside - @page-margin-outside;
@body-height:@page-height - @page-margin-top - @page-margin-bottom;
/*Grid setup*/
@col-number: 9;
@col-gutter: 6pt;
@row-number: 9;
@row-gutter: 6pt;
/*Grid builder*/
@col-width: (@body-width - ((@col-number - 1) * @col-gutter)) / @col-number;
@row-height: (@body-height - ((@row-number - 1) * @row-gutter)) / @row-number;
@col-gutter-width: @col-width+@col-gutter;
@row-gutter-height: @row-height+@row-gutter;
/* x classes */
.create-x-classes(@i:0) when(@i < @col-number){
.x@{i}{
left:@i * @col-width + @i * @col-gutter;
}
.create-x-classes(@i + 1);
}
.create-x-classes();
/* y classes */
.create-y-classes(@i:0) when(@i < @row-number){
.y@{i}{
top:@i * @row-height + @i * @row-gutter;
}
.create-y-classes(@i + 1);
}
.create-y-classes();
/* width classes */
.create-w-classes(@i:1) when(@i <= @col-number){
.w@{i}{
width:@col-width * @i + @col-gutter * (@i - 1);
}
.create-w-classes(@i + 1);
}
.create-w-classes();
/* height classes */
.create-h-classes(@i:1) when(@i <= @row-number){
.h@{i}{
height:@row-height * @i + @row-gutter * (@i - 1);
}
.create-h-classes(@i + 1);
}
.create-h-classes();
La conversion colorimétrique des documents pdfs à envoyer à l’imprimeur a été assurée par l’outil « color_convert.sh » dont j’ai déjà parlé dans un article sur le BRASS.
Brochure de demi-saison pour le BRASS toujours avec les illustrations de Fanny Dreyer.


Après l’illustratrice Fanny Dreyer, c’est au tour de Anne Brugni de nous dessiner le BRASS. Lionel écrit une nouvelle version du programme qui génère de affiches au format A3 pour le BRASS. Pierre-Philippe dessine une autre brochure de saison et tous les formats qui accompagneront sa sortie en décembre 2015. Lionel écrit du code à l’Erg avec les étudiants de BAC 2 et BAC 3. Son site https://curlybraces.be sera progressivement complété durant l’année. Toujours à l’Erg en communication visuelle, Pierre-Philippe et les étudiants de BAC 3 écrivent et dessinent deux projets où il est question d’identité, de portraits, de lettre et d’architecture. Vous pouvez en apprendre davantage sur PPERG (qui se lit PEPERE). Lionel dessine un livre avec Miguel António Domingues. Pierre-Philippe signe l’identité d’un magnifique projet du Mad en collaboration avec le studio de food design La Bouche.
À très bientôt!! Des bises de la villa!
Vous pouvez nous lire sur www.lavillahermosa.com et blog.lavillahermosa.com
Il est désormais possible de suivre Pierre-Philippe sur instagram.com/pp.lavillahermosa/
Voir les travaux de Pierre-Philippe ici www.pierrephilippeduchatelet.be
Regarder quelques vidéos de certains de nos travaux ici vimeo.com/lavillahermosa
et acheter des éditions limitées sur notre shop lavillahermosa.tictail.com
La Villa Hermosa – l’atelier de Pierre-Philippe Duchâtelet et Lionel Maes







Samedi passé, j’ai présenté pour la première fois l’installation Homeopape, dans le cadre de la Nuit Blanche à Bruxelles. Projet directement lié aux travaux que j’ai mené au sein de La Villa Hermosa ou en dehors sur les flux d’actualité sur Internet, Homeopape est une installation qui se nourrit des dépêches diffusées par l’agence de presse BELGA.
Le dispositif est le suivant: à chaque dépêche publiée par l’agence de presse, un mur de 20 imprimantes l’impriment en 20 parties. La dépêche n’est lisible qu’à la fin de l’impression, juste avant que les feuilles de papier ne tombent et ne soient dispersées par des ventilateurs.
Le lieu mis à disposition pour l’installation était un abri datant de la deuxième guerre mondiale situé en dessous d’un bassin dans le centre de la ville. Deux écrans de projection étaient placés sur le bassin, le premier affichant l’image d’une caméra filmant l’intérieur de l’abri et le deuxième affichant la sortie du programme chargé de surveiller le flux de BELGA.
Merci à Koen de Leeuw, Marc Dewit, Nancy Galant, Jean-Louis et l’équipe technique « Nuit Blanche », à Tom Wuytack et Vincent Fréry de l’agence BELGA pour m’avoir permis d’accéder au flux, à iMAL et Yannick Antoine, à Sophie Martin, Dominique Maes, Yonghi Yim, Alexis Jurdant, Colette Hellings, Eglantine Maes, Pierre-Philippe Duchâtelet et David Widart.
lire la suite
Demain soir, samedi et dimanche, nous serons au BRASS – Centre Culturel de Forest, avec notre projet COAL-MINE pour le vernissage de Artists Print IV. Il y aura aussi les enveloppes n°1 — David Widart et peut-être une surprise. https://www.facebook.com/…/www.face…/events/396763280520701/